TCDで販売されているGENSEN(tcd050)ですが、子テーマが用意されていません。
そのままテーマのカスタマイズを行うと、テーマがアップデートされるとカスタマイズした内容が消えてしまいます。
それを防ぐために子テーマを作る方法をご紹介します。
子テーマを作る理由

まず「テーマ」とはWordPressのデザインやレイアウトを決めるものですが、
その中にはサイトを構成する様々なファイルがあります。
これをわかりやすく「親テーマ」とします。
簡単にご説明すると、テーマは不具合の修正や機能を追加するためにバージョンアップを行います。
その際に「親テーマ」の構成しているファイルが更新されます。
もし「親テーマ」にカスタマイズをしていると、更新された際に今までの内容は消えてしまい、アップデートするたびにコードを書かないといけなくなります。
それを防ぐために「子テーマ」を作るのです。
「子テーマ」でカスタマイズを行えば、アップデートの際も「親テーマ」だけ更新され、「子テーマ」はそのままなのでカスタマイズの内容も残ります。
GENSENの子テーマを作る方法
step
1まずは「子テーマ」のファイルを作ります。
PCのデスクトップで右クリックでファイルを一つ作成します。
その際にファイル名を「gensen_tcd050_child」にしてください。
step
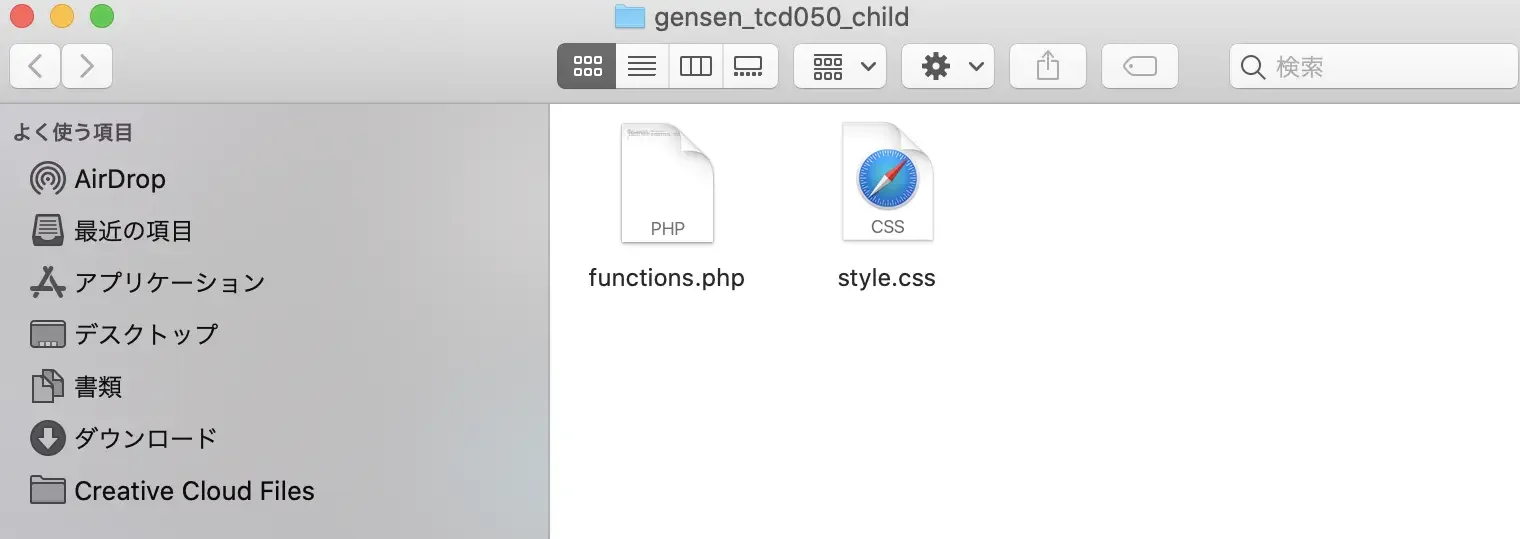
2「gensen_tcd050_child」の中にいれる2つのファイルを作ります。
エディターをひらいて以下のコードを入力し、2つのファイルを作成してください。
php
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array('parent-style')
);
}
?>
ファイル名は「functions.php」で作成してください。
css/* Theme Name: gensen_tcd050_child Version: 1.13 Template: gensen_tcd050 */
ファイル名は「style.css」で作成してください。
※Versionの部分は必ず親テーマの「GENSEN」のバージョンを記載してください。
親テーマがアップデートされた際はVersionが変更になるので、そのVersionを子テーマに記載すれば問題なく使用できます。
なので親テーマがアップデートされた際は、新しい親テーマの「GENSEN」をインストールし、子テーマのVersionを変更するようにしてください。
こうすれば今まで変更したカスタマイズは削除されることなく引き継がれます。
step
3「functions.php」と「style.css」を作成したら「gensen_tcd050_child」の中にいれてください。

step
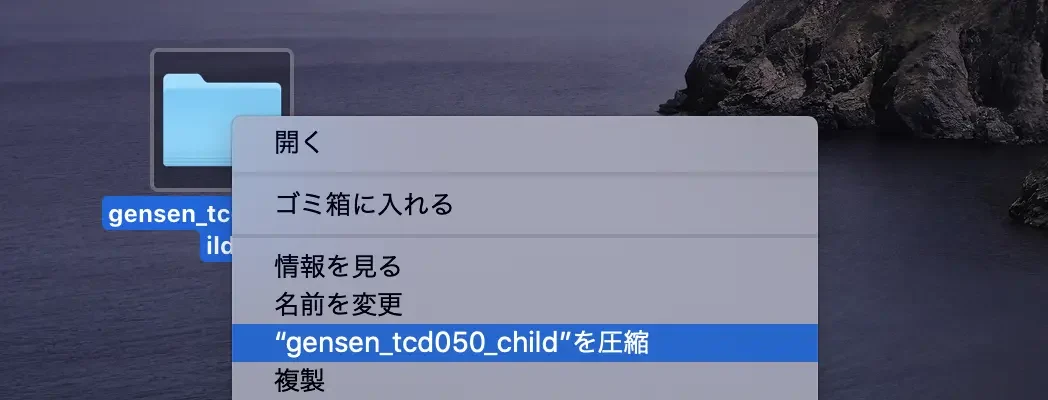
4「gensen_tcd050_child」を圧縮する

これでGENSENの「子テーマ」は完成です。
次にこの子テーマをWordPressにインストールしてすべての作業が完了です。
WordPressに子テーマをインストールする
step
1まずは「親テーマ」の「GENSEN」をインストールします。
※すでに「親テーマ」の「GENSEN」をインストールされている方は、Step1の手順をとばしてください。

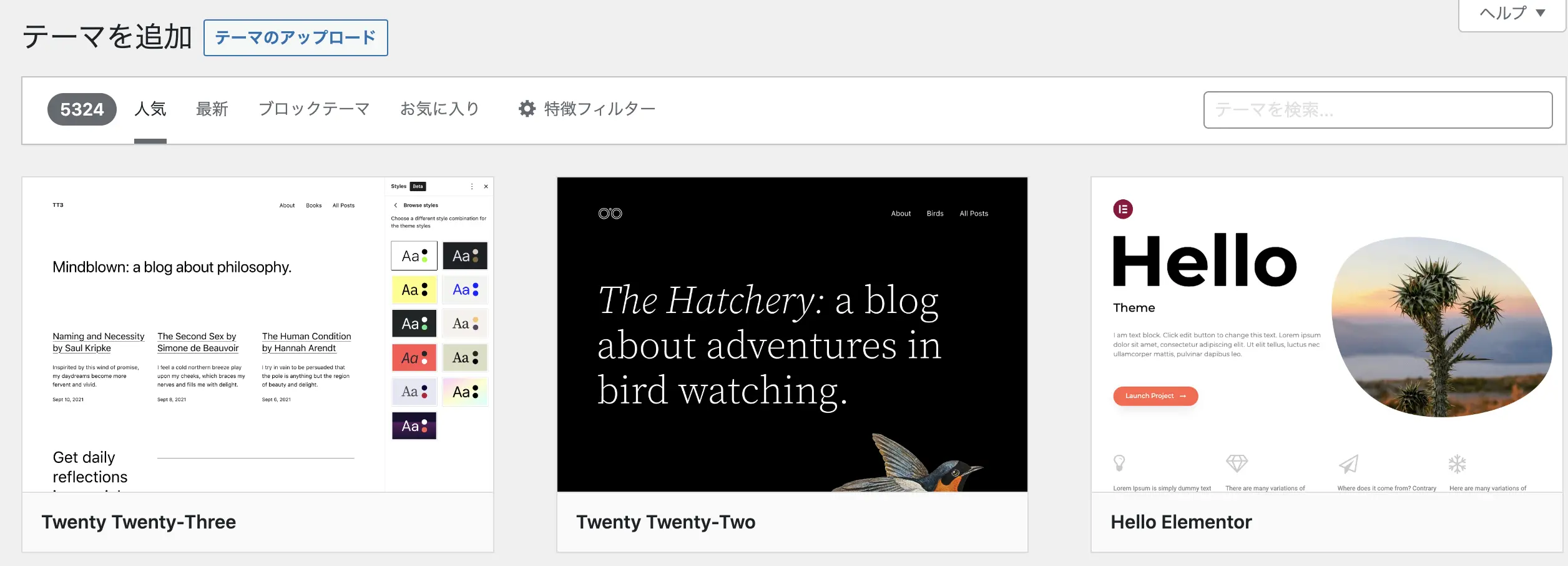
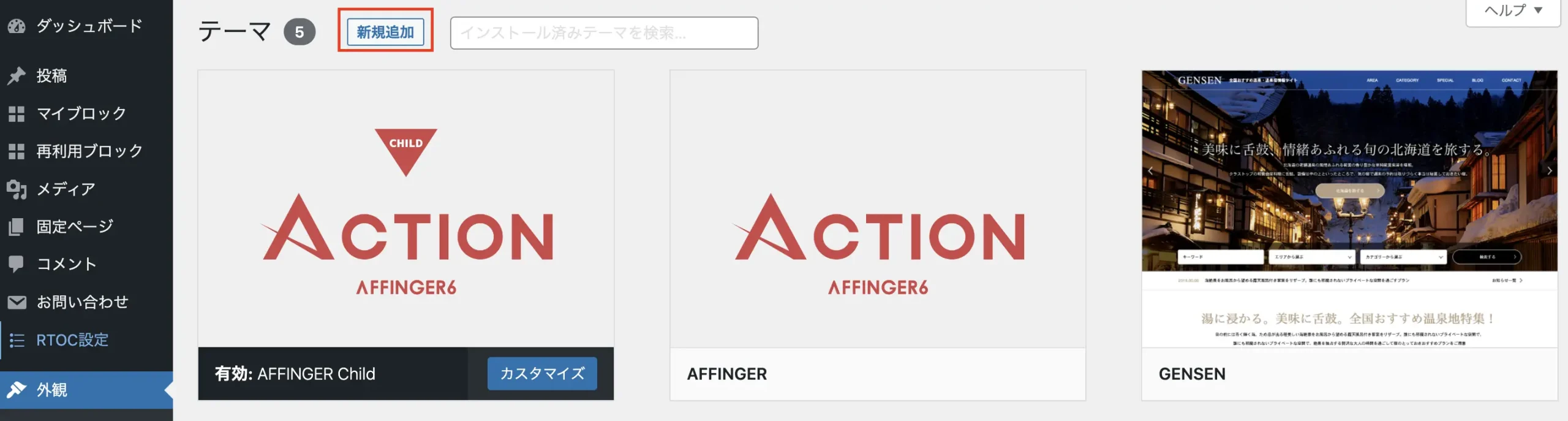
WordPressの管路画面の「外観」から「新規追加」をクリックし、「テーマのアップロード」をクリックしてください。

下の画面に遷移したら「親テーマ」である「GENSEN」をアップロードし、「今すぐインストール」をクリック


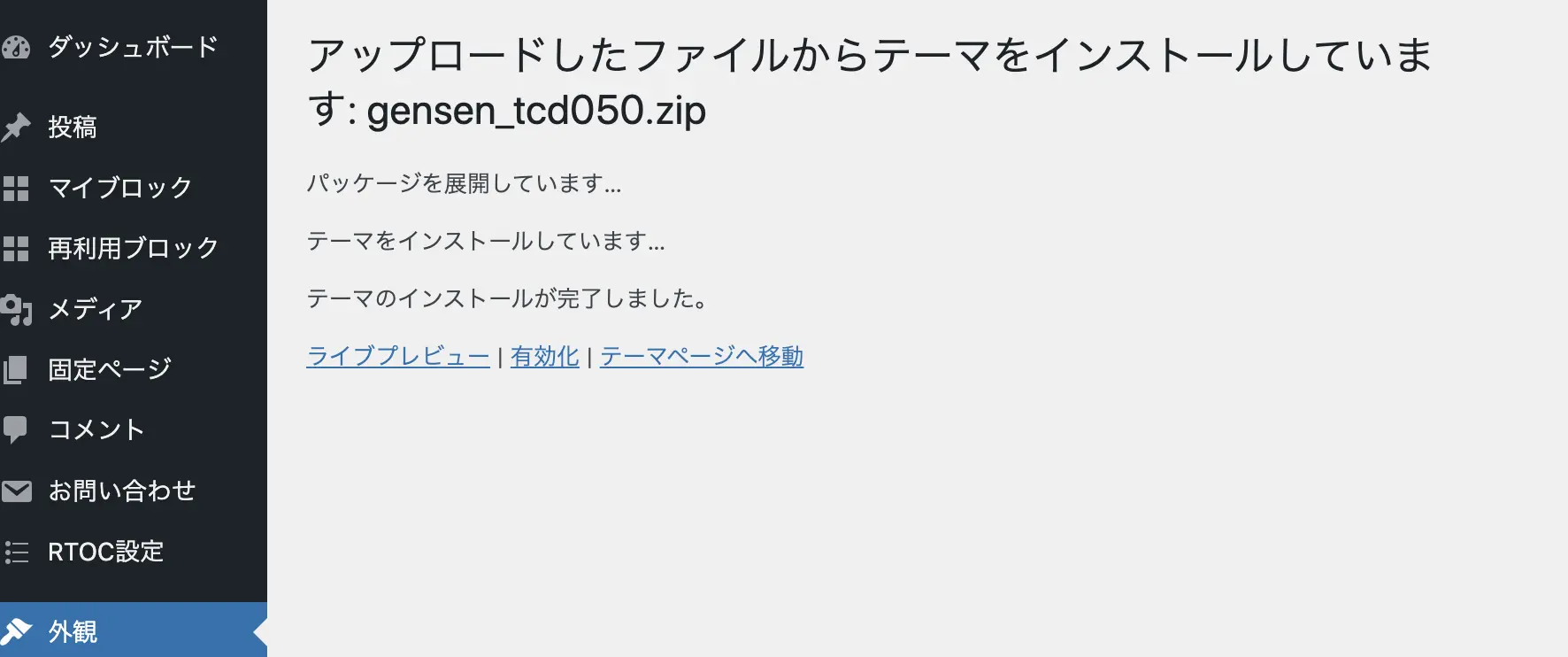
下の画面のとおりになれば、「親テーマ」の「GENSEN」のインストールは完了です。

次に先ほど作成した「子テーマ」をインストールします。
step
2まずは「子テーマ」をインストールします。
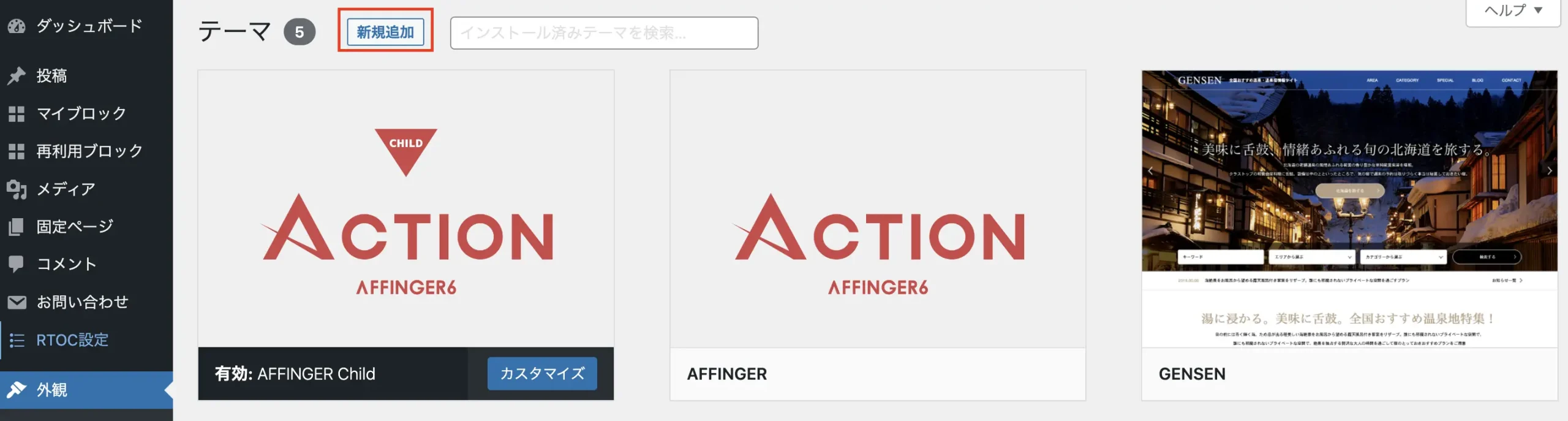
先ほど同様にWordPressの管路画面の「外観」から「新規追加」をクリックし、「テーマのアップロード」をクリックしてください。


下の画面に遷移したら、先ほど作成した「子テーマ」をアップロードし、「今すぐインストール」をクリック

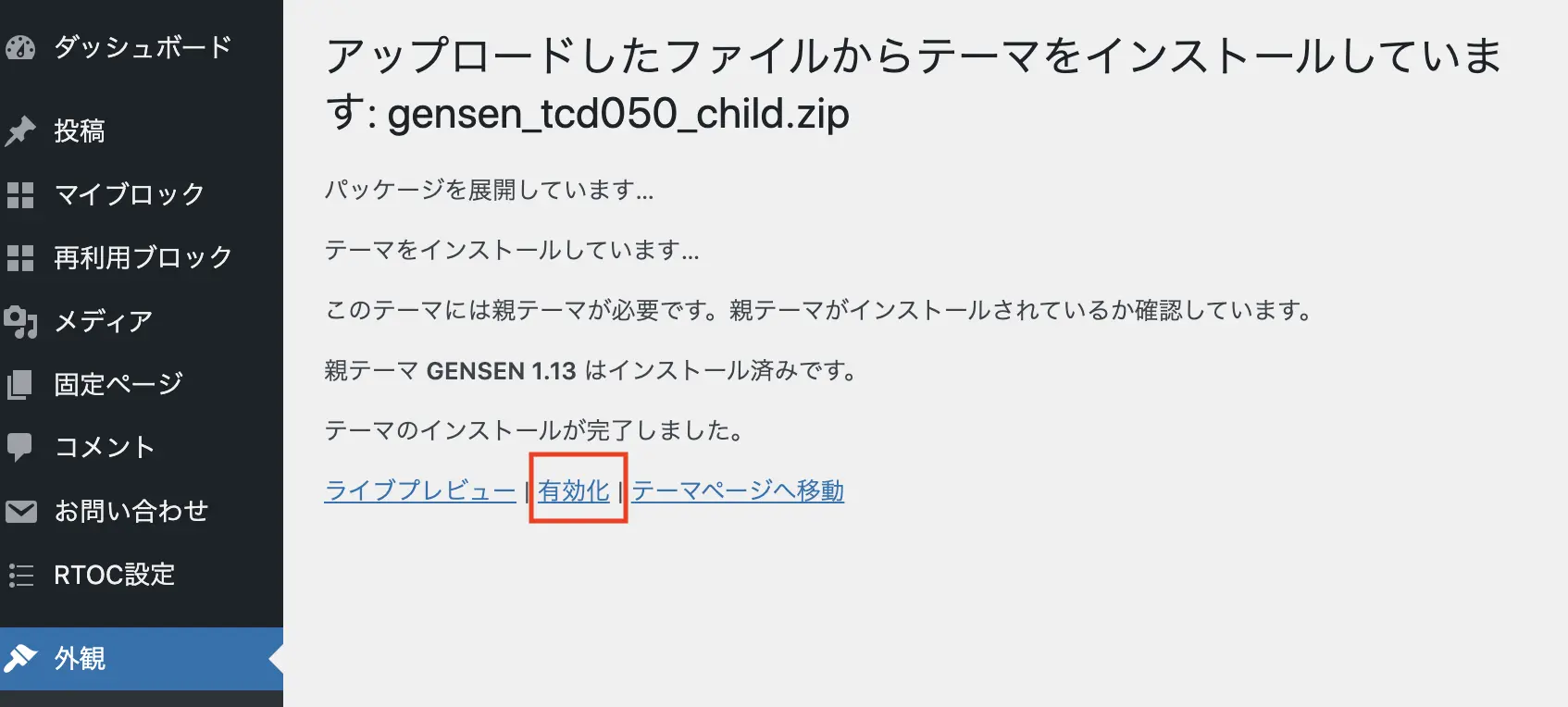
下の画面のとおりになれば、「子テーマ」のインストールは完了です。

最後に「有効化」をクリックしてすべての作業が完了です。
これで今後テーマのアップロードが来てもカスタマイズした内容は消えずに引き継がれていきます。
まとめ|TCD GENSENをカスタマイズするなら子テーマ利用しよう
テーマのカスタマイズをする方は、必ず設定するようにしてください。
子テーマを設定していないと、テーマをアップデートした際にカスタマイズした内容が消えてしまいます。
そうなるとかなり大変ですよ。
今回は、TCD GENSENの子テーマを設定する方法をご紹介しました。
他にも、TCD GENSENのテーマの制作事例や使い方をご紹介していますので、よろしければ参考にしてみてください。